2024年大活躍したCSSのチートシートたち。
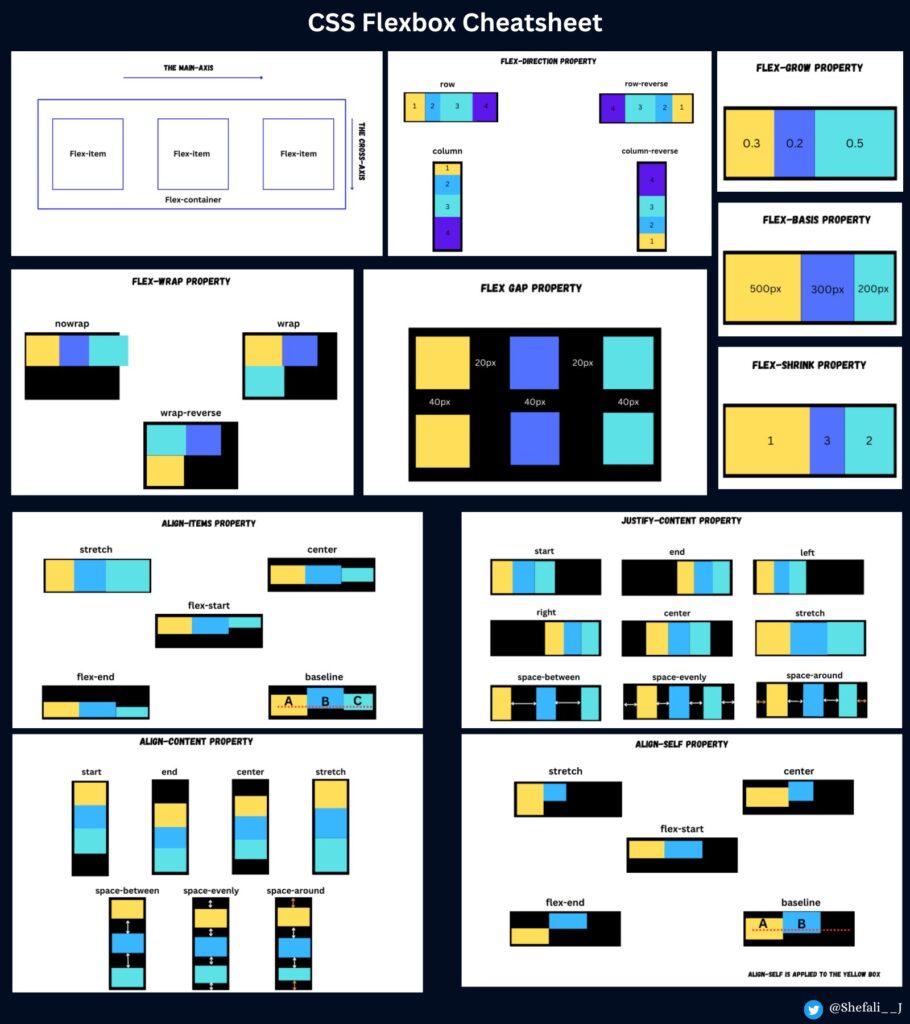
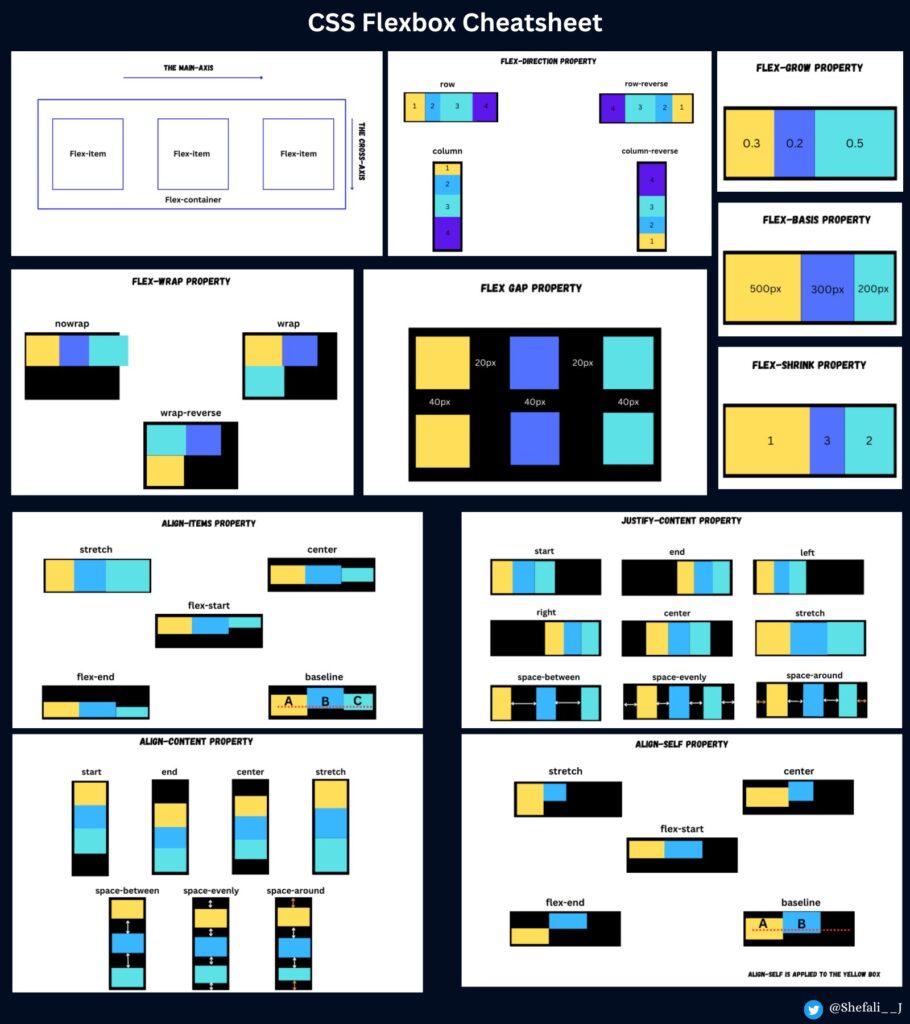
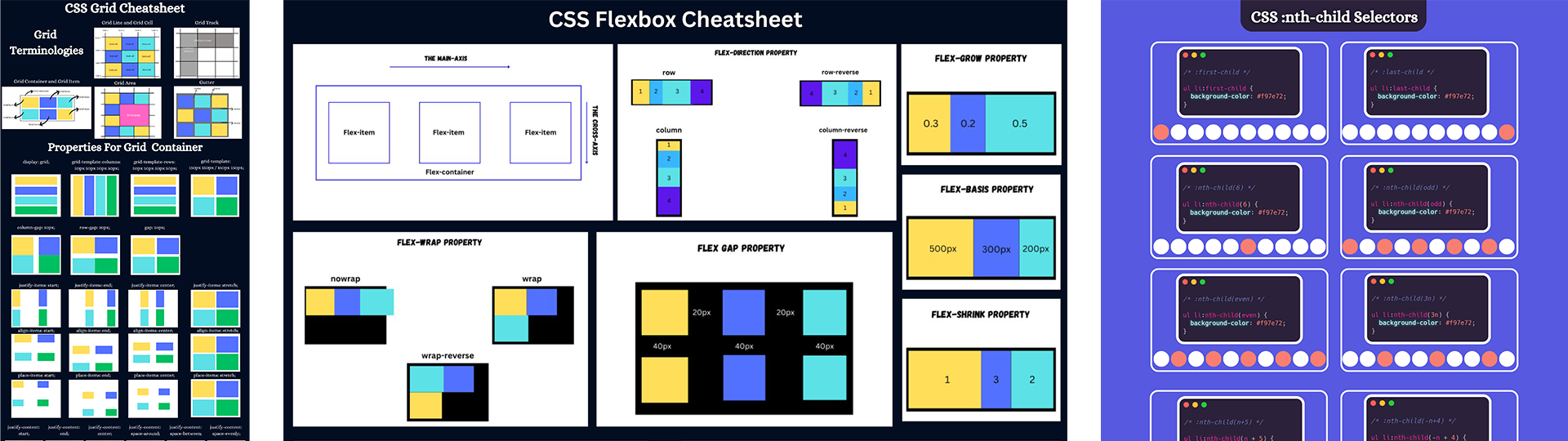
個人的にはFlexboxとGridをよく使用した1年でした。
あとよく使うくせに毎回忘れちゃう:nth-childの書き方も有難かったです。
昔からColissさんのサイトを良く参考にさせてもらっているので、チートシートもそちらからいただきました。
https://coliss.com/articles/build-websites/operation/css/css-cheatsheets-for-web-development.html



 未分類
未分類2024年大活躍したCSSのチートシートたち。
個人的にはFlexboxとGridをよく使用した1年でした。
あとよく使うくせに毎回忘れちゃう:nth-childの書き方も有難かったです。
昔からColissさんのサイトを良く参考にさせてもらっているので、チートシートもそちらからいただきました。
https://coliss.com/articles/build-websites/operation/css/css-cheatsheets-for-web-development.html