今回は、Webデザインの中でも重要な要素である「WEBフォント」についての私見を述べてみます。
フォント選びはデザイン全体の雰囲気を左右する重要な要素です。
フォントマニアほどではないですが、一応デザイナーの端くれなのでフォントにはそれなりにこだわりがあります。
私がWEBデザイナーになった頃はまだまだスマホよりもPCでサイトを見るのが普通でした。
そうなるとMac/Windows間で超えられない壁があったんですよね。
当時、それを解消してくれるかと期待されたのが游ゴシックでした。
しかし、Windowsの游ゴシックは細すぎて読みづらいという難点が…。
游ゴシックの存在を知ってから、勇んで游ゴシックを使ってサイトを作成していたのですが、
Winユーザから読みにくいとクレームを受けることも…。
それからしばらくして、新たに現れたのがWEBフォントという存在です。
WEBフォントとは
PCやデバイスに入っているフォントではなく、サーバにアップロードされたフォント。
上記の通り、Mac/WinのOS共通のフォントが無いので、WEBフォントを利用することによって共通のフォントをサイトに表示できるようになります。
しかも、Google fontはなんと無料!
タグを少し追加するだけで、どのデバイスでもおおよそ同じフォントでWEBサイトを見ることができるようになりました。
※「おおよそ」としたのはAndroidは除外しているからです。
まさにWEBデザイナーとして神のような存在です。
メリット① デザインが統一される
一番のメリットはこれ!MacでもWindowsでも同じ見た目にできること。
フォントが違うことによるサイトへの印象の違いがなくなります。
デザイン案をMacで作成してOKをもらい、いざ制作!
コーディングしたサイトをクライアントがWindowsで見たら「え?なんかちがうんですけど…」
といった印象違いやクレームを防ぐことができるようになりました。
「OSに入っているフォントが違うので、同じ見た目にはなりません。フォントが違うので改行位置も変わってしまいます。」って、言い訳もなかなか伝わるような伝わらないような…という感じでした。
そういうのがWEBフォントを使えば解決してしまいます。
メリット② 導入が簡単!
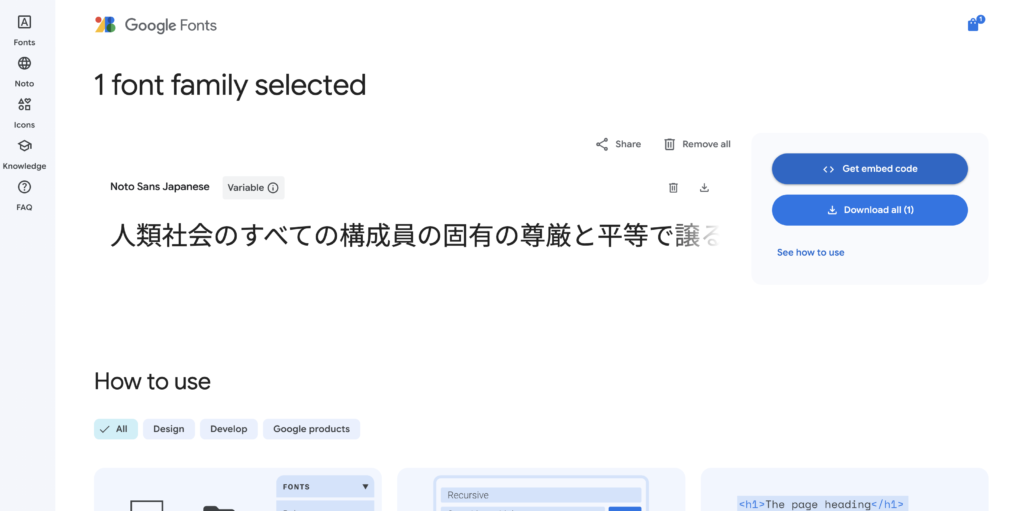
特にGoogle fontについては、使いたいフォントをクリックして選んで「<>Get embed code」を押してコードを生成。
そのコードをheadにペーストして、CSSで指定するだけ。
一瞬で導入できてしまいます。

見出しに凝ったフォントを使いたい!という時も、フォント一覧から使いたいフォントを探して追加するだけ。
headにコピペするコードを再生成すればすぐに追加も可能。
やっぱり使わないな…と思ったらゴミ箱アイコンに入れれば削除も簡単にできちゃいます。
少し昔話をすると、デザイン的に凝ったフォントのタイトルだけは画像で作成…という時代もありました。
デバイスフォントにないデザインフォントは画像で作成していたのです。SEO的にも微妙ですよね。
少し拡大縮小すると滲んでしまったりして、扱いも面倒くさかったんです。いい時代になりましたね。
見た目に関してメリットだらけのWEBフォントですが、最大にして最強のデメリットがこちら。
最大のデメリット! 読み込みに時間がかかり、表示が遅くなる
もうね、WEBフォントといえばこれがデメリットで必ず出てきます。
私も表示の最初にデバイスフォントがWEBフォントに切り替わる時のカクッとなる感じ、よく悩みます。
バリアブルフォントだと軽いとか、スタティックフォントだと重いとか、フォントの仕組みについての専門的な知識の話はあまり詳しくないので出来ないのですが、とにかく、乱用は禁物!ということです。
必要なフォントを最低限のウェイトだけ入れて使いましょう。
あとは入れたいフォントがベースのテキストに使うようなものの場合は、似たデバイスフォントをフォールバックで入れておけば、置き換わった時にめちゃくちゃイメージが変わってしまうことにはならないでしょう。
WEBフォントが読み込まれるまでの時間をページロードアニメーションで凌ぐ方法もあります。
ロードされたらふわっと表示されたり、ローディングアニメーションが走ったりするのはよく見ますよね。
最近はアニメーションが凝ったサイトや綺麗な画像をふんだんに使ったサイトも多いので、読み込みが遅くなるのはWEBフォントのせいだけではないと思います。そういう意味では、ローディングアニメーションを取り入れるのは必然なのかもしれませんね。
デメリットおまけ 有料のWEBフォントの使用には注意!
AdobeフォントやFONTPLUSなど、使用するのにライセンスが必要なWEBフォントもあります。
Adobeフォントについては、クライアントのWEBに使用する場合、クライアントがAdobeライセンスを登録していないといけなかったりするので、クライアントワークに使用するのには注意が必要です。
自分がAdobe使っているからって気軽に使わない方が無難です。
どうしてもクライアントの希望で有料フォントを使ってサイトを作成する際には、規約をよく読んで導入しましょう。
まとめ WEBフォントは便利!
WEBフォントは、デザインの幅を広げ、サイトのブランド性を強化するための強力なツール。
でも、パフォーマンスやライセンスの問題があることは頭に入れておきながら使用しましょう。
色々な意見があるとは思いますが、私は今のところWEBフォントは積極的に採用していく方針です。
通信環境も昔より整ってきているので、WEBフォントを「重い!」と感じることも体感的に減ってきている気がします。軽いサイトは正義ですが、軽さとデザイン、いいとこ取りできるサイトを作れるといいなーと思います。



